Áttekintés a fejlesztők különböző böngészőkben, javascript
Áttekintés a fejlesztők különböző böngészőkben
Hello. Ma szeretnék mondani, a kiegészítés a böngészőt. szükséges minden webfejlesztő. Mindenki ismeri FireBug - a legerősebb és kényelmes bővítményt FireFox.
De Firebug nem segít, ha dolgozik, IE, Opera vagy Safari.
Tehát a napirenden:
- FireBug Firefox;
- Web Developer Toolbar for Firefox;
- IE Developer Toolbar;
- DebugBar IE;
- Dragonfly az Opera;
- WebInspector Safari;
- Developer Tools for Google Chrome.
Vannak, persze, és mások - róluk fogok említeni.
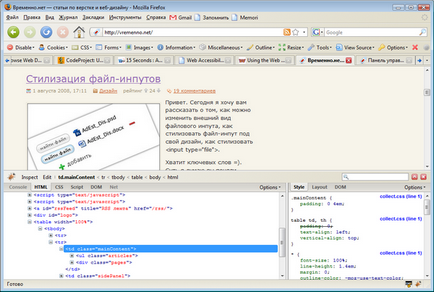
Firebug Firefox
Nem vagyok biztos benne, hogy fayerbag progenitor más módon a fejlesztők számára, de ez egyértelműen a legnépszerűbb, kényelmes és funkcionális.

Firebug - ez add-on a Firefox, ami azt jelenti, le kell tölteni a Firefox kiegészítőket és telepíteni.
Okoznak fayerbag, csak nyomja meg az F12.
Az a lehetőség, kiegészítések:
Ez lehet hosszú beszélni ezeket a lehetőségeket részletesen, de azt hiszem, ezek mind a mi olvasók ismertek, és ha nem - több információ áll rendelkezésre a honlapon, vagy Fayerbaga ugyanezt itt a fordítási Ili Kantora.
Amellett, hogy a firebug'a akkor hasznos lehet, hogy hasznos krém - FireCookie. c amellyel (meglepetés :-) megtekintheti és szerkesztheti a cookie-kat.
Web Developer Toolbar for Firefox
Egy másik hasznos mellett Ognelisu. Úgy néz ki, mint ez:
Nézzük pontról pontra.
keksz
Egy hasznos lehetőség dolgozik a cookie-kat: ők tekinthetjük meg, törölhetjük, és beletesszük ments.
Forms
Dolgozó formája: mutatják a jelszavakat, hogy megmutassa az információkat a formák, módszerek átalakítására formák (GET -> POST és fordítva), és így tovább. Egy hasznos funkció «betelepítés Form Fields» az űrlapok automatikus kitöltésére területeken (például tesztelése során a helyszínen, ahol a memória funkció FF jelszavakat tiltva. A többi nem látja ezen a ponton semmi hasznos.
képek
Van egy hasznos funkció a képeket ki -, hogy milyen a webhely képek nélkül. Képeket lehet kör, azt mutatják, méretük mutatják az alt-attribútumot.
vegyes
A leggyakrabban használt funkció - törölni a gyorsítótárat. Ezen kívül van még szabad funkció «Oldal uralkodó» - tétel, «Oldal nagyító» - Nagyító és «vonal vezeti» - pár sor, ami hasznos lehet vágni mintát.
vázlat
Izolálása különböző oldalelemek - asztalok, fejlécek, linkek, keretek, blokkokat. átméretezése
Ez lehetővé teszi, hogy átméretezni a böngésző ablak alatt bármely szabványos kiterjesztéseket képernyőkön. Eszközök
Itt tárolják érvényesítési funkciók oldalakon. Mind a helyi és a külföldi. Kényelmes és gyors hozzáférést biztosít a HTML érvényesítés, CSS és egyebek. Érvényesítéséhez HTML, akkor klavosochetanie CTRL + SHIFT + H.
Mi ez a jobb sarokban szeretem a legjobban. Ez egy gyors érvényesítő HTML, CSS és JS hibát jelző. Ha nincs probléma - egy zöld ikon. és ha van egy probléma - a piros.
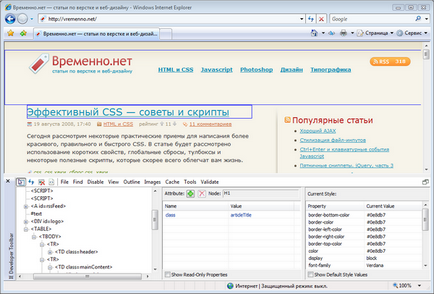
Internet Explorer Developer Toolbar

A felszínen ez eszköztár természetesen, mint egy szentjánosbogár, de sajnos, ez még nem elég érett. Bár, másrészt azt, hogy egyes funkciók nem állnak fenn fayerbaga. Volna az úgynevezett IE Developer Toolbar és egy hibrid Firebug'a FF Web Developer Toolbar'a.
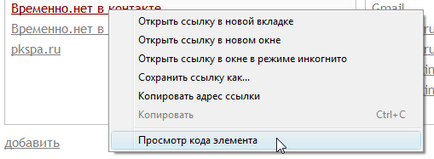
Mint firebug itt lehetőség van, hogy ellenőrizze az elem egy egyszerű kattintással. De ha FF akkor azonnal látni padding'i és margin'y, nincs ilyen lehetőség.
Szintén IE Developer Toolbar nem frissíti a fa elemek dinamikus, akárcsak Firebug. Azaz, ha valamit változtatni az oldalon, js eszköz, nem fogunk látni semmit ezzel eszköztár.
Abból, amit lehet boldog - változás css röptében (egy egyszerű módja, hogy megtalálják a hack :), esetleges betiltásával CSS és képek, a képesség, hogy gyorsan törölje a gyorsítótárat és a cookie-kat, és a játék, gyors hozzáférést biztosít érvényesítés.
Nagyon finom: van egy beépített színválasztó, amely lehetővé teszi, hogy minden szín egy oldalon az pipettával. (Ff egy külön bővítmény ColorZilla).
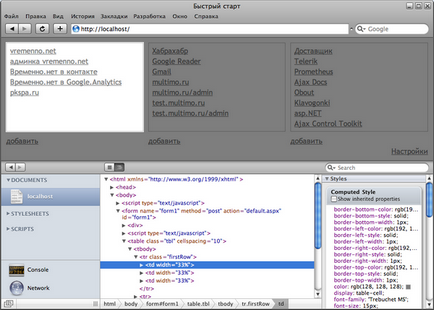
DebugBar IE
By érdekes kiterjesztése. Fel van szerelve egy kiegészítő eszköztár a böngésző:
Van egy beépített kereső valamilyen oknál fogva, pipetta, az képes megváltoztatni az ablak méretét, és újra, valamilyen oknál fogva, a képesség, hogy küldjön el ismerősének a szappan. Bár lehet, hogy hasznos. De, hogy kihasználják ezt a lehetőséget, de nem tudtam = (.
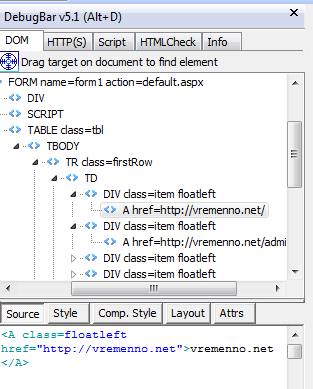
Különben is, van az ellenőr:

Módszer ispektirovaniya borulás, illetve a fejlesztők nem fogadta el azokat jön ki több érdekes darab. A DebugBar'e kell, hogy húzza a látvány a tételt szeretné látni azt a fát.
Az a képesség, szerkeszteni CSS nincs. De van egy beépített érvényesítő és a konzol js.
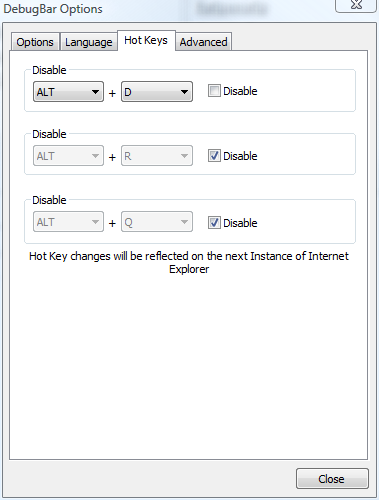
És ha megtalálja a ásni a beállításokat, és ilyen:

Vicces és szomorú.
Köztudott, hogy a nyolcadik Explorer épül Developer Toolbar. Ez lesz hasonló a leírt harmadik bekezdés, de reméljük, hogy ez jobb lesz.
Dragonfly az Opera

DragonFly integrálódik Opera verzió óta 9.5, így nem kell telepíteni. Aktiválásához Dragonfly megy az Eszközök → Speciális → fejlesztőeszközök. És ha angolul, majd az Eszközök → Speciális → fejlesztőeszközök.
Azt kell figyelmeztetni, hogy a FreeBSD van Alpha2 szakaszban ez magyarázza sok a hibák.
- DOM Inspector;
- Ellenőrzés gombbal (ismét, nem fogjuk látni a behúzás, mint a FF);
- CSS szerkesztő;
- Gyors hozzáférés az Error Console.
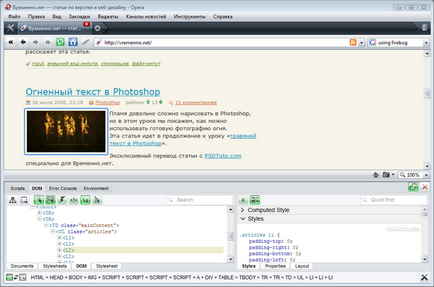
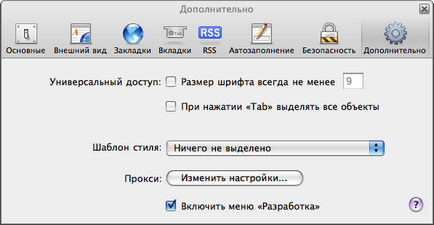
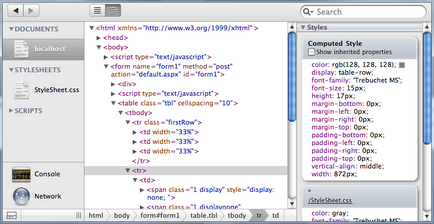
Webvizsgáló Safariban

Annak érdekében, hogy a Safari menüpont „fejlesztés”, szükség van a beállítások (tab „Advanced”) tartalmaznia kell a vonatkozó bekezdést:

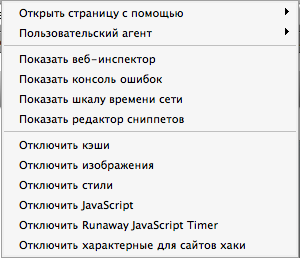
A menü „fejlesztés”, akkor az alábbi lehetőségek közül:

Nézzük a részleteket a Web Inspector:

Ha van egy vágy, hogy működjön együtt az ellenőr a böngésző ablakot, akkor kattintson a gombra a bal alsó sarokban.
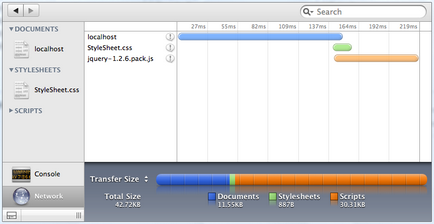
Még a szafari elérhető ez a funkció a „Network Time Scale» ( «Hálózat» gombot az ellenőr):

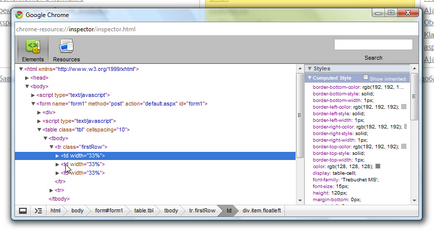
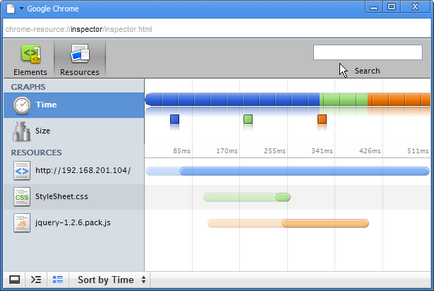
Mindenféle dolgokat a fejlesztők számára a Google Chrome

Lame született egy olyan előrehaladott formája, és azonnal elérhető, jóllehet a görbék, de ugyanazokat az eszközöket a fejlesztők számára.

Funkcionalitás ugyanaz, mint a Safari elemek podstvechivayutsya lebeg, de nem áll szerkeszteni CSS HTML, nem a változások nyomon követése a DOM. Itt csak egy gomb a bal alsó sarokban, ami csatolni kell a böngésző ablak ellenőr nem működik = (.
A «Resources» fülön láthatjuk a következő:

Nemozhko különböző léptékű szafari. Félig átlátszó ezen az ábrán izobrazhny relatív fájlméretet és színes - boot időt. Egyébként nyilvánvaló, hogy ez a része a Chrome még mindig messze fejeződött be.
Ebben a cikkben, én áttekintette a legismertebb bővítése és a beépített eszközök böngészők.
Vannak mások, mint például:
- IE Web Development Helper - egy jó asszisztens ASP.NET fejlesztés (IE);
- Web Developer Toolbar - egy eszköztár az IE és FF. Számos hasznos funkció;
- Web Accessibility Toolbar - egy eszköztár az IE. Semmi érdekes.
Ha bármilyen kiegészítést, amivel még nem szerepel, de érdemes lenne, vagy van egy funkció az említett kiterjesztés amit lekéstem, kérem.
Minden jó hangulat!
Társalapító Vremenno.net. Ez foglalkozik a tervezés felületek, kliens és szerver programozás társaságában Comet Technologies.