Abszolút és relatív útvonalát a fájlokat

Mivel a legtöbb időmet töltöm web-technológiák példák vezet létrehozását kapcsolódó oldalak.
tartalomjegyzék
abszolút útvonal
Lépjünk vissza egy kicsit a témát szeretnék röviden beszélni az a tény, hogy egy ilyen URL-t.
relatív útvonal
Gyakran előfordul, hogy a relatív útvonalakat használnak sokkal gyakrabban, mint a teljes elérési út. Alapvetően, a relatív útvonal az, amikor meg kell küldeni a látogató egy másik oldalon a webhelyen, vagy helyezni egy tárgyat (pl kép) oldalon. A használat relatív útvonallal indokolt. Attól függően, hogy a szerkezet a helyén függ, hogy milyen formában kívánja használni a relatív elérési utat. Kétféle relatív útvonallal: út képest a dokumentumot, az út helyhez viszonyítva gyökér.
Path képest a dokumentum
Ez egy utat képest a dokumentum gyakran használja. Ezek a kapcsolatok is nevezik a helyi. Alapvetően ez az út akkor használatos, ha a jelenlegi és a kapcsolódó dokumentumok (oldal) ugyanabban a könyvtárban. Ha mozog a dokumentumot egy másik könyvtárba, az út (link) meg kell változtatni. Bár lehet hivatkozni és dokumentumok (oldal) a további könyvtárakat. Ehhez az út által előírt jelenlegi dokumentum céldokumentumban (oldal). Ebben az esetben az út képest a dokumentumot megfelelően kell beállítani, hogy a könyvtár struktúrát.
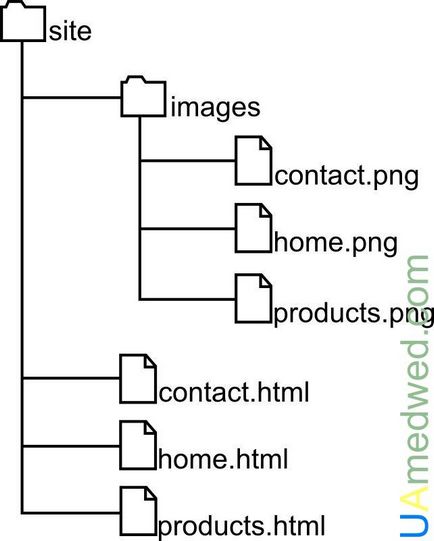
Vegyük például az egyszerű szerkezet egy statikus oldal.

Tegyük fel, hogy minden kép a képek könyvtárba kell illeszteni a megfelelő home.html oldalon. products.html. contact.htm l. Annak érdekében, hogy képet beszúrni, például oldalon «home.html», be kell állítani az útvonalat, ahol a kép található. Ha egy utat képest a dokumentumot, akkor regisztrálnia kell az oldal kódja a következő:
Ez a kód a kép beillesztéséhez oldalon - részben. Mivel több fontos tulajdonságok, mint a szélesség, magasság és mások. Képesség src. Itt lehet megadni a fájl elérési útját. Itt, az összes többi attribútum elhagyható, mivel ezek már nem olyan fontos. A legfontosabb dolog most, mi lenne, hogy van egy ötlete, hogyan néz ki az utat képest a dokumentumot.
Ha egy utat képest a dokumentum nem része a teljes elérési út. Része az abszolút útvonal csonkítva, mivel a jelenlegi dokumentum (oldal), és az ezzel együtt járó. Ez használ csak azt a részét az utat, ami mindig változik.
Hadd emlékeztessem önöket ismét az a tény, hogy amikor használja, ha a könyvtár a dokumentum, meg kell vizsgálni a helyét az eredeti fájlokat.
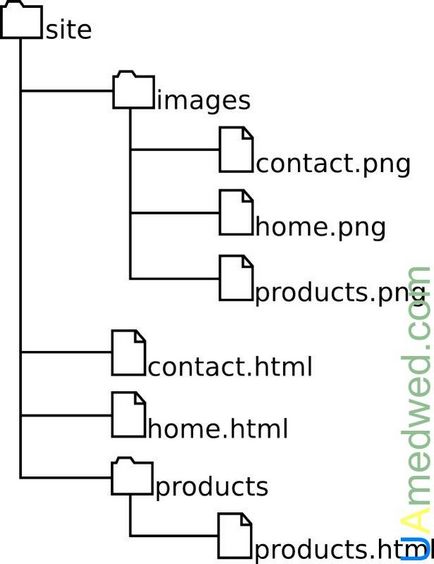
Vegyünk például egy olyan helyzetet, amikor az oldalt products.html. Ez lesz található nem gyökérkönyvtárában egy oldalon (ez volt az előző példában), hanem egy könyvtárban. Most meg kell beszúrni a képet products.html fájlt. amely mélyebb, mint a gyökér könyvtárába egy oldalon.

Annak érdekében, hogy egy kép beillesztéséhez egy fájlt products.html kell visszamenni a gyökérkönyvtárba. Ezt követően, akkor a már ismert utat, imént említett.
Mint látható a kódot eredményezte fenti, a pálya most hozzá a következő: ../. Csak ez ../ szimbólum sorozatot, és arra szolgál, hogy mozog az egyik könyvtárban (szint) magasabb a könyvtárhierarchiában. Az útvonal a fenti kódot lehet olvasni, mint ez: „Ide egy könyvtár felett (vissza), menj a képek könyvtárba, és onnan a fájlt products.png«.
Ha ../ azt jelenti, mozog egy könyvtárban (szint) magasabb a könyvtárhierarchiában, a szimbólum / átmenetet jelent, hogy egy alacsonyabb szinten.
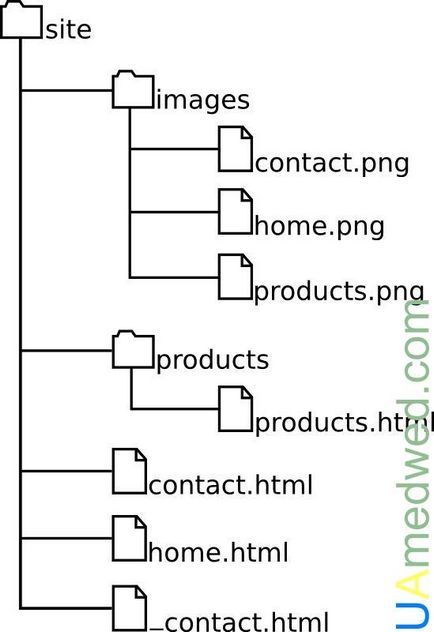
A karaktereket ../ lehet használni többször módon. Például, ha egy fájlt products.html mozgatni három könyvtárak egymásba helyezett, akkor kell használni a következő kódot:
Mint látható a fenti példákból, használjon viszonyított relatív útvonalat a dokumentum indokolt sok esetben. Ez a fajta pálya gyakran használják a gyakorlatban, és akkor lehet alkalmazni, szinte bármilyen helyzetben. Amint azt már említettük, van még egy utat képest a gyökér a helyszínen, ami valójában lesz szó az alábbiakban.
Path helyhez viszonyítva gyökér
Valószínűleg már tudta, hogy az út képest a dokumentum gyakran használjuk. De amikor használják őket, van egy probléma. Amely szerint, ha módosítja a könyvtár struktúrát, az utat meg kell változtatni.
De ez a probléma is megoldható egy utat helyhez viszonyítva gyökér. Amennyiben útvonal a gyökérkönyvtárban a dokumentumot.
Minden út helyhez viszonyítva gyökér kezdődhet /. Csak itt, ellentétben az utat képest a dokumentumot, ez a szimbólum jelöli a gyökérkönyvtárban. Mert használják az elején.
Path képest a gyökér a webhely lehetővé teszi, hogy mozgatni néhány fájlt, anélkül, hogy veszélyeztetné a linkeket. Ez a fajta utat csak akkor tudja használni a web-szerver az interneten, vagy a web-szerver található, a helyi gépen.
Mivel a web-szerver a helyi gépen működhet - XAMPP. Amely lehetővé teszi a számítógépen, hogy olyan környezetet teremtenek a területek létrehozása és azok pre-teszt.
A gyökér relatív útvonal nem tartalmaz protokollt http vagy domain nevet. És ahogy említettem kezdődik a / karaktert. amely rámutat, hogy a gyökérkönyvtárban. Ez a könyvtár általában az index fájlt a főoldalon.
Például /images/products.png azt jelenti, hogy products.png fájl található a képek mappába. amely található a gyökérkönyvtárban.

A következő kód célja, hogy helyezze «contact.png» képet.
Kód szükséges helyezzen be egy fájlt egy másik, már túlmutat ezt a cikket. Minden attól függ, a programozási nyelv.
Most a kép helyesen van behelyezve bármelyik oldalon.
Remélem segített rendezni, hogy milyen utak vannak, mikor és hol használják őket. Most már tudod használni mindenféle módon irányítani a rendeltetési helyükre.