Hogyan kell elhelyezni a banner a blog lépésről lépésre útmutató
Üdvözöljük a látogatók a blog!
Vegyünk néhány a legegyszerűbb módon.
Ha kell, hogy egy banner a főoldalon az oldalsávon (sidebar)
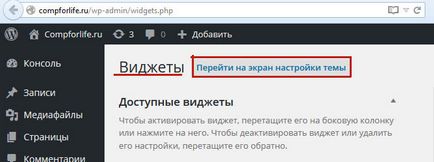
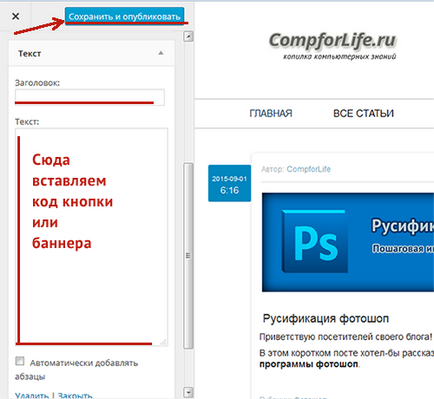
Ezt a legegyszerűbben a menüben a „kütyü” admin wordpress.
Ide pont Widgets (Megjelenés - Widgets).
Az oszlop „Elérhető Widgets”, válassza a „szöveg”, és húzza a beszúrni kütyü.
Egy másik módja, hogy állítsa be a banner a tálaló.
A „kütyü”, kattintson a „Tovább a téma beállítások képernyő” (közvetlenül a Modulfejléc).

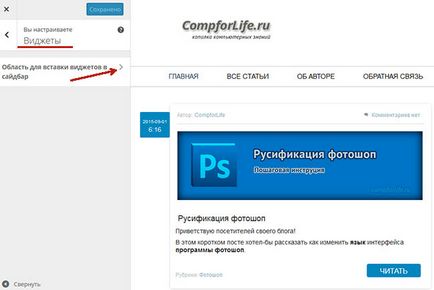
Egy ablak jelenik meg, ahol a jobb oldalon a fő oldalon a webhelyen, a bal oldali menüben tinktúra kütyü.

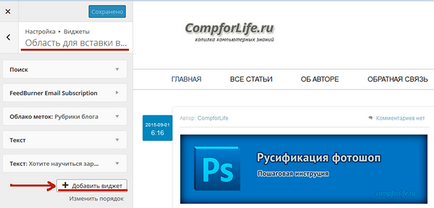
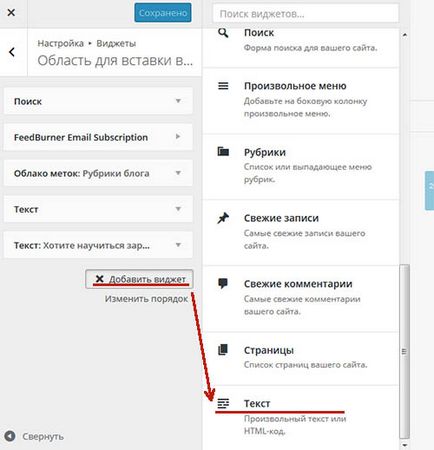
Nyissa meg a Beszúrás menü Sadbar modult, majd kattintson a „Hozzáadás widget”

A megnyíló menüben válassza puntk „szöveg”


Ezután frissítse a főoldalon a blog, és lát egy banner ki.
Annak érdekében, hogy összehangolja a banner a középső oszlopban az oldalsáv akkor újra be kell beszúrni widgeteket és némileg módosítani a kódot.
A következő példák beszúrni partner banner az oldalsávon:
Út a képet - a hely, a gyökérkönyvtárban a hely, ahol elmentette a banner képet.
Blogján minden bannerek vannak tárolva a gyökérkönyvtárban a helyén egy mappában img
Ez teljesen kész kódot beilleszteni az oldalsávon fog kinézni:
Ha kell, hogy egy banner jobb az irodában a következő módon:
Másolja a kívánt banner kódot (Ctrl + C) a forrás oldalon.
Azt viszont, hogy a blog. Nyissa meg a kívánt bejegyzést szerkeszteni:
(Bejegyzések - Minden bejegyzések - megtalálni a megfelelő - kattintson a „Change”).
A bal felső sarokban a menü megy a „szöveg” fülre. Szerkesztette rekord most már látható formában HTML-kódot. tarkított szöveget.
Következő, különös tekintettel a szöveg közötti váltás lapok „Visual” és a „szöveg” válassza ki a hely, ahol be a kódot a banner.
A kényelem, a megfelelő helyen, akkor tesz egy címke, mint a „999” annak érdekében, hogy gyorsan megtalálja a megfelelő hely a banner. Miután meg a helyét az a hely, a banner a Ctrl + V
Ezután váltson a lap „Visual”, hogy milyen helyzetben a banner.
Ugyanazon a lapon (Vizualno), akkor állítsuk be a banner. Ez úgy történik, mint egy normál képet.
Tolja az admin menüben a jobb felső Update, menjen el a helyszínen, és meglátjuk, mi történik. Ezután állítsa be a banner, mint egy egyszerű kép.
Üdvözlettel, Street Sartakov.