Hogyan kell használni jQuery, hogy hozzon létre egy egyszerű modális ablak, javascript
Sok plug-inek létrehozására modális ablakok, de néhány közülük túl bonyolult egy ilyen egyszerű feladat, mivel a visszavonását állások a gyűjtőbe. Ebben a cikkben megmutatom, hogyan lehet létrehozni egy modális ablak JQuery.
Mit akarunk létrehozni

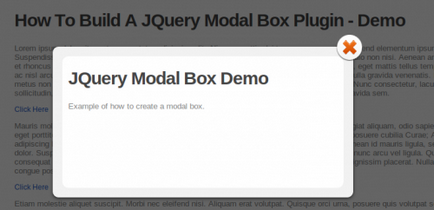
Szeretnénk létrehozni egy JQuery-Plugin. Ha rákattint, akkor megjelenik egy üzenet mezőbe a képernyő közepén, és a többi, a képernyő elsötétül. A sarokban az ablak kerül egy kereszt, amellyel lehetővé válik, hogy lezárja azt.
Azt akarom, hogy az összes ablakot fájlokat és stílusokat a plug-in, így csak csatlakoztatni kell a dugót a dokumentumot. Általános szabály, hogy a segítségével más plug-in kell létrehozni a saját panel, és JQuery-plugin egyszerűen eltávolítja. Azt szeretnénk, hogy egy plugin, amely létrehoz egy modális ablak és meghatározza stílusát.
HTML-kód nagyon egyszerű. Azt akarjuk, hogy futtatja a beépülő modult, amikor egy click esemény a link, ezért létre kell hozni egy linket, és adjunk hozzá egy osztályt, hogy mi lehet később hivatkozni rá:
Jelenleg nincs semmilyen CSS. és mehetünk közvetlenül létrehozni egy plugin a jQuery egyszerű modális ablakok.
Létrehozása JQuery-plagina modális ablak
A fenti alapvető szerkezete jön létre paulund_modal_box dugót. és amikor egy esemény bekövetkezik, kattintson az elem jelenik JQuery modális ablak közepén. Azt is hozzátette, számos alapértelmezett beállításokat, hogy tudjuk használni, hogy építsenek egy bárban.
Most kell kattintani, hogy megjelenjen a modális ablakot. Mivel mi nem használunk semmilyen HTML oldalt. minden CSS meg kell végezni néhány feladatot:- Blokkolja a többi a képernyőn, így csak látni egy modális ablak;
- Készítsen HTML-razmetku modális ablak;
- Kérdezd stílusok két új elem;
- Nyomtatás a modális ablakot.
Meg kell adni egy kattintással eseményt a következő funkciókat:
Most a kihívás, hogy szükség van egy olyan funkciót szeretnénk használni, tegyük hozzá a funkciót.
Hozzáadása zárak oldal
Ehhez adjunk hozzá egy áramszünet div. amely bezárja a felhasználó számára más területein az oldal akkor jelenik meg a képernyőn JQuery modális ablak formájában.
Az általunk használt div. amely kiterjed a teljes képernyőt, benne, akkor adjunk hozzá egy modális ablak.
Készítsen add_block_page () függvényt. amely létrehoz egy div, és hozzáadja a body tag HTML:
Azt szeretnénk, hogy egy ablak a teljes képernyőt kitölti, és blokkolja, így adjunk egy függvényt, amely meghatározza a stílusok:
Most a képernyő le van zárva, és mi is hozzá div egyszerű modális ablak JQuery.
Létrehozása modális ablak
Létrehozásához modális ablak, használjuk add_popup_box () függvényt:
Ez a kód létrehoz egy div. amely tartalmazza a nevét, leírását és a linket a záró JQuery modális ablakot. Majd hozzáteszi modális ablak blokkoló és lehallgató div click esemény záró panel eltávolításához a modális ablakot.
Meg kell állítani a stílust a modális ablakot, így adjuk hozzá a következő kódot a add_styles funkciót. hoztunk létre a fenti:
Ennyi, most a JQuery-plagin befejeződött.
Ready JQuery-Plugin
Csak abban az esetben, ha kimaradt az előző lépéseket, a következő egy kód létező mod JQuery modális ablak:
JQuery-plagina
Létrehoztunk egy beépülő modult, de hogyan kell használni? Vissza a HTML és JQuery csatlakoztassa és kapcsolja be a tag fejét:
Most a bővítmény csatlakozik az oldalon, ezért lehet rendelni azt a referencia és indítsunk egy modális ablak JQuery UI kattintva.
Hozzon létre egy script tag a záró test és adjuk hozzá a következő kódot:
Ha rákattint egy linkre kattintva megnyílik egy modális ablak segítségével valósult létre plugin. Ha több olyan kapcsolatot az osztály .paulund_modal. Minden alkalommal, amikor rákattint az alábbi linkekre, akkor megjelenik egy modális ablak.
paraméterek segítségével
A cikk elején beszéltem az alapértelmezett beállításokat, amelyek használják építeni JQuery modális ablakot. Itt van, hogyan lehet változtatni a beállításokat szükség szerint:
Fordítása a cikk «Hogyan lehet létrehozni egy egyszerű modális Box jQuery» készítettünk egy csapat barátságos Web design projekt tól Z-ig