Hogyan készítsünk egy referencia képet pár percig
Hogyan készítsünk egy hivatkozás a kép az online

Jó napot kívánok. Körülbelül egy évvel ezelőtt írtam egy cikket: - „Hogyan készítsünk flash banner?”. Ebben a cikkben, úgy döntöttem, hogy továbbra is ezt a témát, de egy egyszerűbb formában. Mi nem beszélünk a létrehozását banner, hanem egyszerűen arról, hogyan lehet egy kép link. Például, a kép tetején van egy link, ami én affiliate természetesen „Hogyan, hogy egy film.” Kattintson, és hogyan működik!
Miért kell tennie a kép link
a) Például, ha van egy szép kartinochka csodálatos termék. Létrehoz egy linket, akkor tedd egy adott erőforrás. Egy férfi jön erre az oldalra, lát egy képet, kattint rá, és kap egy online bolt, ahol ezt a terméket!
Kényelmes, azt hiszem! Kattintson a gyönyörű képek magasabb, mint egy egyszerű hétköznapi ssylochku. Gyakran a képek alatt elrejteni az affiliate linkeket.
Csak másolja a képet a termék, hogy egy screenshot az oldal, és egy referencia képet. Ez lesz valami, mint egy banner, de kisebb a forgalom a webhelyre. Véleményem szerint ez nagyon kényelmes és szép. Különösen, ha kedves felhívni (vagy ismer valakit, aki meg tudja felhívni néhány gyönyörű banner). Tedd a képről egy banner linkre, majd ismét kattintson át ezen a képen felveti a banner.
c) A harmadik ok hasonló a második. Azt hiszem, nem nyitja meg egy titok, hogy azért, mert a reklámok jelentősen növeli a terhelést az oldalon. Végtére is, milyen furcsa banner a honlapon?
Ez a kép található, a külső forrásokat, hogy a webhely kéri időben az egyik oldala. A lényeg itt az, hogy az időben ez a kérés széles határok között változhat, egy másodperc töredéke alatt a néhány másodperc.
Például, én használtam a helyszínen volt, statikus banner a jól ismert cég. Banner volt szép, folyton változó képek. De a lényeg az, hogy nagyon erősen gátolja a letöltési idő az oldalon. rakodási idő akár 50 másodperc alatt. Ez nagyon sok!
Miután eltávolítottam a zászló, a blogom lett betöltve sokkal gyorsabb (site megkezdett betöltve 1.5 másodperc helyett 50!)! Azaz, akkor egy képernyőképet a banner a screenshot be egy referencia és letöltési ideje nem lesz egy pár másodpercig, a másodperc tört része! Bár, persze, nem olyan szép. Ez nem fogja megváltoztatni, de az oldalon betöltési idő drága!
Elmentem a helyén a gyártó, hogy egy screenshot részének tetszett az anyag, létrehozott képeket linket és az eredmény egyértelmű, nem egy zárat már nem blokkolja. Sőt, a másolás kijött még szebb, mint az eredeti, és jól működik, akkor nézd meg magad!

Hogyan, hogy a kép egy link az oldalsávon
Ez úgy történik, egész egyszerűen. Fogok tervezni egy hasonló kép a referencia:
Találja meg a megfelelő, kattintson a fenti linkre, és megtekintését egy hivatkozást.

Azt is szeretném hozzátenni, hogy ha szeretné kartinochka nyitott egy új lapon, kívánatos, hogy adjunk target = „_ blank” a kódot.
Ennek megfelelően, a kód fog kinézni.
A képek a blog a leggyakrabban a mappában / wp-content / feltöltések / vagy / images /.
Tény, hogy a fenti kód kész beilleszteni az oldalsávon. Meg lehet tenni a közepén, forgalomba a címkéket
...
Mint látható, ez elég egyszerű.
Hogyan, hogy a kép egy linket a szövegben
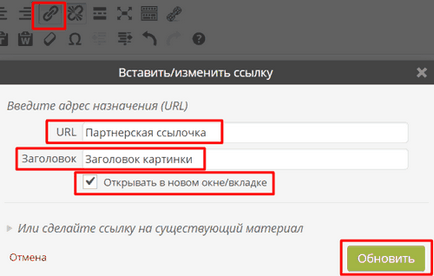
Ez vonatkozik a helyek a motor WordPress. minden is elég egyszerű itt. A kép már be van töltve a webhelyen. Mi teszi a szöveget. Válassza kartinochku bal gomb az egér. Ezután kattintson a védjegy utalás top „Visual Panel”.

Az új ablakban az első helyen, hogy helyezze be a megfelelő affiliate link, akkor a neve a képet, és mutasson a „Megnyitás új lapon”. Mentés és közzététel.
Általában, vannak érdekes módon nem csak, hogy a kép referencia, de elrejteni a link a keresőmotorok. Az olvasónak referencia, továbbra is működjön. A hőközpont való kapcsolata nem tekinthető.
A válasz Alexander
A válasz Andrew
Nem értek egyet a nofollow. Ha az oldalak érdemes meta tag robotok «NOINDEX, nofollow», az oldal nem indexelt. Tehát zárva fejezetek, címkék, levéltár. Ez az irányelv továbbra is érvényes. A másik dolog az, hogy a kapcsolat a nofollow „kiszivárgott” (bár, ha jól értem, hogy nem egy konkrét oldalt, de a „sehol”), a statisztikus súly oldalam.
A Goto dolgok soha nem volt. És annak érdekében, hogy elrejtse az „extra” hivatkozás (bár csak a szövegben -, ahol lehet a képek formájában, gombok és szöveges formában -. Nem az oldalsáv), az úgynevezett ajax-linkeket. Ez természetesen megköveteli fájl szerkesztési funkciók, header fájlokat és style.css fájlt. De ha egyszer beállítani - és nincs probléma.
Maga a "technológia", persze, nem az enyém, hanem Vitaly Kirillov (CEO Lighthouse).
És a Goto írási - érdekes!
A válasz Alexander