Hogyan lehet behelyezni egy VKontakte csoport widget a helyszínen - a szerző blogja Svetlana Slobodenyuk
Hello mindenkinek! A nyár szinte jön és az agy lassan olvadni kezd a meleg, de úgy döntött, hogy azt egy halom, és írni egy cikket arról, hogyan helyezze a VKontakte csoport widgetet az oldalon, mint egy pár barátot odajött hozzám ezzel a kérdéssel.

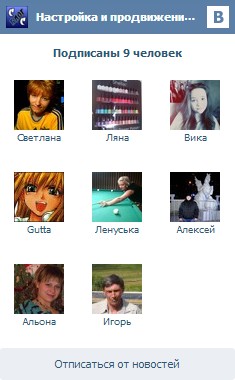
Ez a praktikus widget kapcsolni blogodat csoport VKontakte, és ezáltal a blog több népszerű és látogatott.

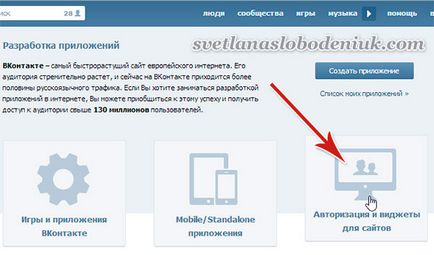
Szintén a jobb oldalon, akkor el lehet érni az oldalt a VKontakte. Ehhez kattintson a linkre „Fejlesztő” az az oldal alján:
By the way, mint tudjuk, nagyon nehéz eljutni a az oldal alján is, különösen, ha nagy számú híroldal. Ezért azt tanácsolom, hogy menjen a „beállítások” részben. hogyan lehet eljutni az az oldal alján nagyon egyszerű.
Menjünk tovább. Kattintson a „Fejlesztő” link itt, és ezt kapjuk:

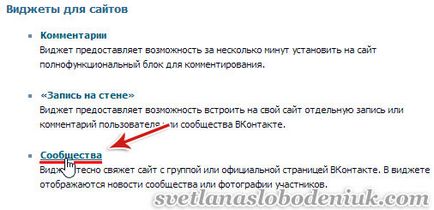
Ezt követően, a „kütyük oldalak” Az elem kiválasztásához a „Közösség”, és bejutni a widget beállításait.

Telepítő feldolgozni a tételeket, hogy én számozott az ábra szerint:

Ha megváltoztatja a paraméter a widget, ami az alján, például lesz folyamatosan változik, attól függően, hogy az új konfigurációt, így minden változás azonnal látható.
3. Állítsa be a szélesség és a magasság, attól függően, hogy hol található az oldalon, ahol ez lesz található widget.
By the way, a jövőben, ha kell változtatni a méretét, nem szükséges, hogy jöjjön vissza erre az oldalra, és tegye a többi számjegy. Csak a kódot, amit majd beágyazni egy blog, változtassa meg a «szélesség» (szélesség) és a «magassága» (magasság)
4. A negyedik bekezdés, válasszon egy háttérszínt, a szöveg és a gombok tetszés szerint.
5. És az utolsó dolog, amit tennie kell, hogy másolja a kódot a vágólapra, amely messzebb van.
6. A hatodik helyre - ez csak egy példa arra, hogy hogyan fog kinézni létre widget.
Most nézzük meg, hogyan kell beszúrni egy modult az oldalon Vkontakte.
Kétféle változatban a kódot szerelést. Már használt mind és mind működött nekem minden gond nélkül. Ezért, hogy melyik megoldás a megfelelő az Ön számára
Első kiviteli. Úgy vélik, hogy több esetben. Az első rész a kód, amely mellett tettem a képet az „A” betű. meg kell másolnia a sablon fájl nevét «header.php» a zárás előtt "”.
Egyes bloggerek azt tanácsolják, hogy minden ilyen kódok kerülnek be a «footer.php» fájlt. így nem zavarja betöltése a fő tartalma az oldalon. De ezzel a widget nem adja át, akkor nem fog működni
A második rész a kód (B jelű) regisztrálnia kell egy hely, ahol lesz egy widget. Leggyakrabban ez egy fájl «sidebar.php». Vagy egyszerűen be lehet iktatni az admin oldalon. Ehhez menj a „kütyü” részben. Válasszon widget "text". húzza azt az oldalsávon és regisztráljon, hogy a második rész a kód.
Második kiviteli. Ha új vagy a site épület, és nem tapasztal sok örömet szedés a sablon fájlokat a blog, ez a lehetőség az Ön számára.
Ebben a megvalósításban nem szükséges megnyitni a fájlokat, egyszerűen hagyja ki a „kütyü” jobb az admin terület nagysága szakaszban, és mint az előző kiviteli alakban a widget „text” elő is részei a kódot, amely az A és B. Ne felejtsük el, hogy a módosítások mentéséhez.