Hogyan nagybetűs css

CSS lehetővé teszi testre a szöveget, amely a bemutatott alkalmazásával HMTL nyelvet. Ma figyelembe veszik a tulajdonságait «text-transform», amely lehetővé teszi, hogy módosítsa a nyilvántartásban betűtípust. Ez az opció által támogatott összes modern böngésző, és benne van a leírásban CSS változat.
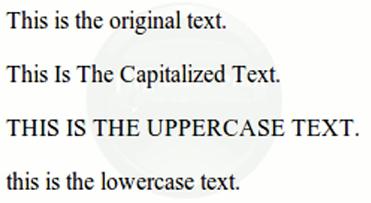
Az ingatlan «text-transform» vehet három alapvető értékek és két további is. Például lehetséges, hogy rendelni minden nagybetűs kijelölt szöveget. Vagy adhat parancsot szemben az előző ingatlan, ahol minden karakter kisbetűs. Ahhoz, hogy a találkozó, akkor bármilyen kényelmes módszer az Ön számára. Például a beépített stílusok. Vagy létrehozhat

- Nagybetűs. Lehetővé teszi, hogy az összes kiválasztott karakter nagybetűs. A CSS nagybetűs közös, mivel ez az érték segít megoldani sok a komplex feladatokhoz kapcsolódó szöveget.
- Kisbetűs. Ez a tulajdonság teljesen ellentétes nagybetűs csapat.
- Tőkét. Változások regisztrálja az első betű a tetején. A többi karakter nem fog változni.
- Nincs. Ez lehetővé teszi, hogy vonja vissza a hozzárendelt értékek (szükséges speciális tulajdonságokkal). Általános szabály, hogy ez az alapértelmezett beállítás.
- Öröklés. Örökli az összes tulajdonságait a szülő elem. Meg kell jegyezni, hogy az IE nem támogatja ezt a funkciót.
A CSS nagybetűs (vagy hasonló hatások) jön létre egy egyszerű paranccsal. Ezért nincs szükség azok módosítására vagy átírni a teljes szöveget. Amikor a egyoldalas helyén, akkor ez a tulajdonság nem lehet hasznos. De ha sikerül egy hatalmas portál, ahol szeretné, hogy rögzítse a nagybetűs egyes töredékek, a «text-transform» válik az egyetlen hatékony gyógymód. Például meg kell rögzíteni «h2» betűtípust a fejléc címkéket. Ehhez hozzá kell adnunk egy rekord: «h2

Néhányan talán úgy gondolják, hogy a kézi feldolgozása szöveg és módosíthatja a betűtípust használja a tulajdonságait «text-transform» nincs különbség. De nem ez a helyzet. Ha megváltoztatja kézzel kisbetűvel nagybetűs (nagybetűvel), majd másolja az adatokat a webhely kód változatlan marad. Ha használjuk a CSS nyelv, minden más. Az ingatlan «text-transform» csak vizuálisan, hogy a felhasználó megváltoztathatja a betűtípust. A valóságban azonban a karakterek változatlanok maradnak. Jön az összes értéket a tulajdonságait. Másolt információ (szöveg) lesz az eredeti helyzet, amelyet a forráskód az oldal. Ez az egyetlen különbség a manuális kezelése és használata CSS csapatok.
Nem számít, mit szeretne használni - akár az alsó vagy felső helyzet, ami a legfontosabb, ne felejtsük el a küldetést. Például, ha szüksége van változtatni csak dekorációs célokra, nyugodtan alkalmazni tulajdonát «text-transform». Nos, ha tudjuk, hogy a felhasználók milyen lesz lefektetett másolni az adatokat, akkor a legjobb, ha kézzel módosítani az esetben a szöveget. Sőt, néha az olvasó nem veszi észre a helyettesítő betűtípust. Ez különösen fontos, amikor a fontos dokumentumok és hasonló információk.

Divat Naked: a legjobb képek a csillagok. Válassza Naked-smink a smink szép, ha a divat vezet bennünket, hogy ne csak kísérletezni, hanem, hogy saját maguk és a szépség. Divatos pozitív hozzáállás a saját testét.

Mérgezés: okok, következmények kezelésére téves feltételezés, hogy a hányinger aggódnak nő csak reggelente. Ez tarthat egy egész nap, de a reggel legkifejezettebb. Ez annak köszönhető.

