Hogyan rendezzük el a címeket a helyszínen kész címsor stílusok, seo blog lusta
Világos és vonzó címek segítségével az olvasó navigálni a szöveget, és a honlap design eredeti, pontos és teljes.
Az utolsó cikk, optimalizáltuk a webhely fejlécében. felesleges címkék h sablon elemei, hozta a cím minden cikket a tag h1 kinevezett bejelentések álláshely Kategória címkék h2.
Most segítségével a h1-h6 tag, akkor ad egy világos szerkezet a hozzászólásokat, amelyek annyira szereti a keresőmotorok. De itt a bökkenő - a címsorstílusokat, hogy enyhén szólva hagy sok kívánnivalót maga után.
Egyszerű nagy fekete betűk néz ki túl unalmas. Élénk színek kifejezetten kérte a címlapra.
Cikk címe h1 és szeretnék kiemelni néhány sort, keretek, vagy akár egy szép háttérképet vágott élek. És kívánatos, hogy a következő alacsonyabb réteg fejrészét font volt, egy kicsit kisebb, mint az előző.
Azt szeretné honlapján szemet? Akkor tanuljunk rendelni stílusok az oldalon fejléc.
A hagyomány szerint, dolgozunk egy sablont Húsz Tizenegy. Az alábbiakban adok néhány címsorstílusokat, meg tudod változtatni a saját ízlése szerint. Közben nézzük megérteni azonnal, ahol a stílus a sablon fejléc regisztrált, és ahol majd helyezze be a kódot.
Amennyiben stílusok fejlécek jelennek meg a sablont?
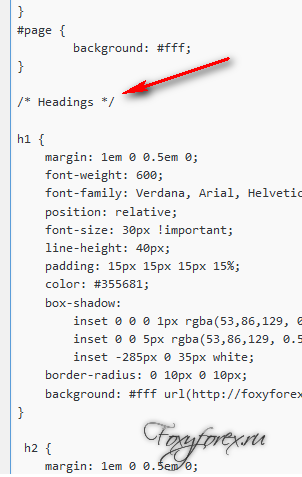
Ez magában foglalja a következő sorokat:
Itt nekik fogunk dolgozni.
Meg kell helyette írni a következő kódot:
Ehelyett blablabla, akkor helyettesítheti az értéke betűtípusok, margók, színátmenetek.
Ha bármelyik érték, például nem fog működni a betűméretet, akkor nem volt konfliktus a stílusok. Ebben a konkrét sorban a pontosvessző előtt kell belépni a varázsszót! Fontos ez a szó törli a stílus más részein a dokumentumot, és teszi futtatni a megadott parancsot.
Úgy fog kinézni:
Általánosságban elmondható, hogy volt, mint ez:

És most nézzük meg a kódok több stílus. Ők vett egy angol forrás. Azt javasoljuk, hogy módosítsa a betűtípus család megszokott Verdana és Arial. A színek és a kódot, akkor láthatjuk a táblázatban lévő színek.
Ready stílusok fejlécek oldalak
Fejlécet háttérképet a keretben

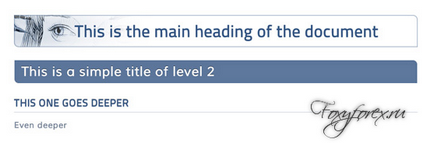
Ezt a stílust használják a fejléc hátterét és egyszínű képet. CSS kód épül helyesen: margók meghatározott százalékában csökkenését fejléc képek nem összeolvadt egy háttérképet. Betűtípusok - Titillium Web (sans-serif), Muli (talpatlan).
Alapján ez a stílus már a címlapokra került itt az oldalon.
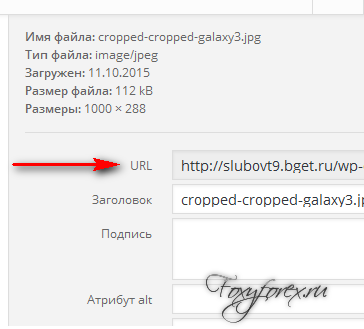
A példában használt kép hozok a teljes összeget.

Ehelyett a javasolt képeket tudjuk vállalni bármilyen más, például egy érdekes textúrát.

A szöveg színét lehet változtatni, hogy minden más a sorban

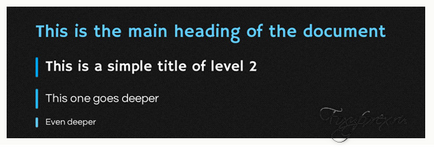
Az arca a kontraszt a világos kék és sötét szürke háttér. Betűtípusok - Hammersmith One (sans-serif), Questrial (talpatlan).
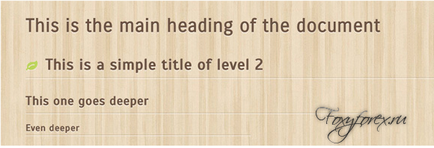
A főcím a háttérben fa textúra

Betűtípusok - SCADA (sans-serif), Carrois Gothic (talpatlan). Betegtájékoztatót h2 fejléc által végrehajtott font, nem pedig a képet.
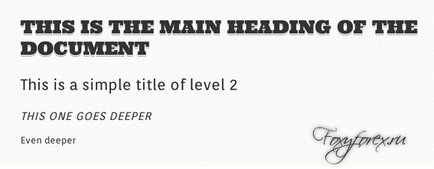
Fejlécek a félkövér formázás

Egyszerűen és feltűnésmentesen. Lehet, hogy ez a színösszeállítás kapsz valami új ötlet.
Az egyszerű stílusban az újság címoldalára

Pont a web 2.0 stílusban
Cím végre egy CSS képek nélkül. Áttetsző blokk átfedi a fő szöveget. Színes, háttér, mérete lehet változtatni, hogy a szeretet.
Ha több komponens különböző fokú átláthatóság, lehetséges, hogy festeni a felirat szövegét, illetve csíkok létrehozni egy szép színátmenet.
Igaz, ez a módszer van egy hátránya: a része a szöveg, amely szerint az áttetsző blokk nem lehet kijelölve.
Fejes minta
Van elrendelni áttetsző blokk és teljes a kép PNG vagy GIF formátumban. A kép lehet bármilyen mintát. A spektrum a minta csak egynek kell lennie - a szín a háttérben.
Ebben a példában a szöveg árnyékos, de be lehet állítani bármilyen textúra: fémes csillogás, gabona, gradiens, motívum virágok.
Alapján bármely ilyen stílust, akkor létrehozhat saját egyedi címet. Zárom egy kis tányér alapvető tulajdonságait a szöveget, ami hasznos lehet az Ön számára.