Példák menü tervezése weboldal, blog

Navigáció - fontos design elem, amely segít a felhasználónak, hogy gyorsan jut be a megfelelő részeit az oldalon. Ebben a cikkben, akkor miért navigációs tervezés külön figyelmet érdemel, és igazolja, hogy a legjobb design a helyén menüben.
Egy jó honlap nem nélkülözheti a navigációs a következő okok miatt:
- Segít megérteni, mi szentelt hely, hogy nem tekintjük az összes oldalt.
- Hála a webhely navigációs logikus és rendezett, növeli a használhatóságát.
- Navigáció arra ösztönzi a felhasználókat, hogy habozik, hogy vizsgálja meg a többi rész.
- Jó navigáció hasznos SEO, mert segít keresőmotor pókok index tartalmának az oldalon.
Mi a közös a kiválasztott menüt tervezési példák három csoportba sorolhatók: vízszintes, függőleges és legördülő (legördülő). Azonban a helyszínen is használható egyszerre, és többféle menü - minden attól függ, hogy mennyire kiterjedt a szerkezetet.
vízszintes menü
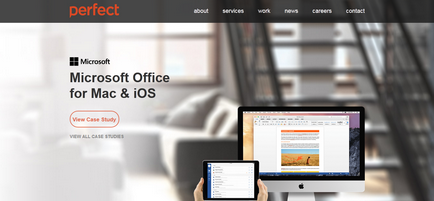
Vízszintes menü alkalmas helyek kis szakaszok száma, valamint az egyoszlopos oldalakon. Ez általában található felett vagy alatt a kupakot. Íme néhány lehetőség erre menü design:
A hivatkozások formájában egy adott design:
Ebben az esetben egy használhatóság szempontjából fontos, hogy jelölje ki az aktuális részt a menüben a felhasználó, hogy mely része a helyszínen most:
Ugyanez vonatkozik az elem az egérmutató alatt. Ebben a példában ez a megjegyzés:
Ha a hely elég hosszú. vízszintes menü lehet zárni úgy, hogy nem lép:


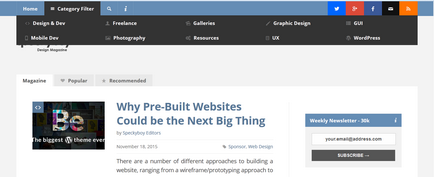
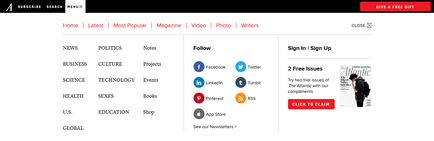
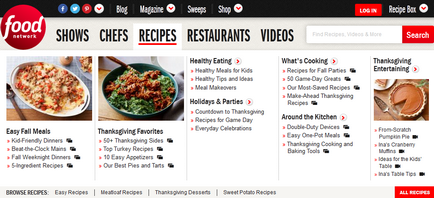
Hiánya vízszintes menü a kapcsolatok száma, hogy felveheti velük korlátozott. Ezért helyszínek komplex szerkezetek egy legördülő menüből, vagy ossza a különböző szintű navigáció a két menüt. Például ezen az oldalon használnak, és a legördülő menüből, egy hamburgert és egy második vízszintes menü (ez történt formájában fülek Magazine, a népszerű és ajánlott):

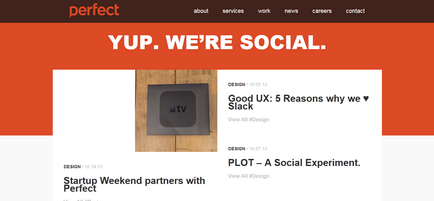
És itt van két vízszintes menü, és „kiderült” csak az egyik albekezdése a felső menüben - az utolsó. Ez nem meglepő, hiszen a legtöbb figyelmet vonzott az első és az utolsó bekezdésben, funkciók és források:

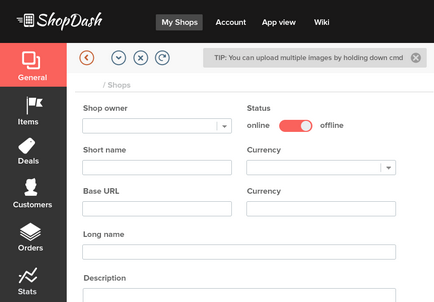
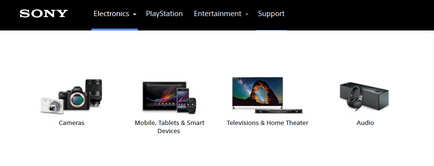
Itt egy példa egyidejű használatát vízszintes és függőleges menü:

függőleges menü
A képarány a modern monitorok olyan, hogy a szélessége jóval nagyobb, mint a magassága. Azáltal, hogy a oldalsó menüben, akkor szabad hely a tartalom a lap tetején. Ebben az esetben a függőleges navigációs általában található a bal oldalon, mint így jobban érzékelhető anyanyelvű írni balról jobbra.
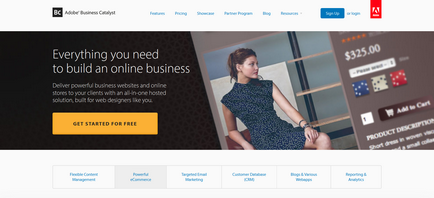
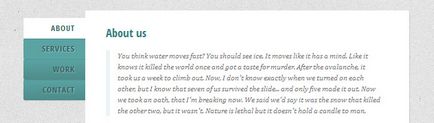
Ezzel szemben a vízszintes menü függőleges menü a site design nem gyakran formájában lapok:

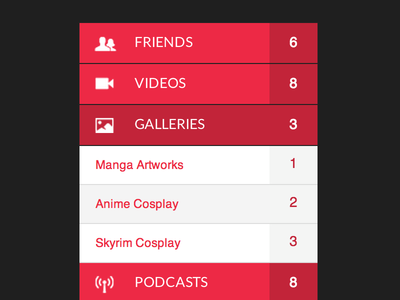
De van még sok más általánosan használt csoportosulás linkek:

Ikonok segítségével is gyakori. Ezen kívül néha a függőleges menü minimalizálható és csak kijelző ikonok:

Tekintettel arra, hogy a függőleges menü elhelyezésére nagy számú linkek, néha csak nőni gigantikus méreteket. Ilyen esetekben meg kell gondolni, hogy használja függőleges vagy vízszintes legördülő menüből.
Legördülő menüben
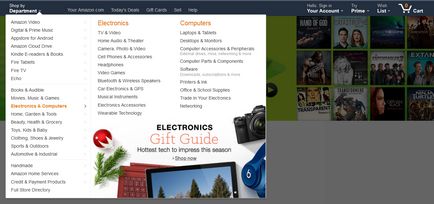
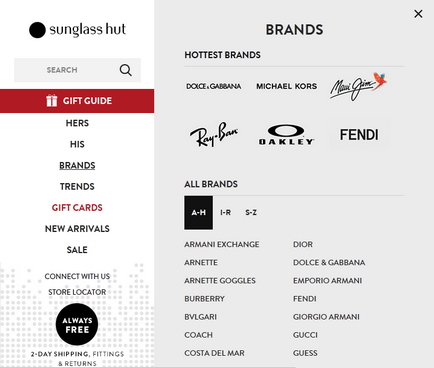
Legördülő menük alkalmasak oldalak elágazó szerkezetű: üzletek széles körű és nagy számú termék csoportok. Segítenek elrejteni alpontjaiban és nem torlódnak fel a helyet a honlapon:

Speciális esete a legördülő menü - a menü-burger, ami már nemcsak mobil, hanem az asztali változatai oldalakon. Ez lehet rejteni néhány pontot:

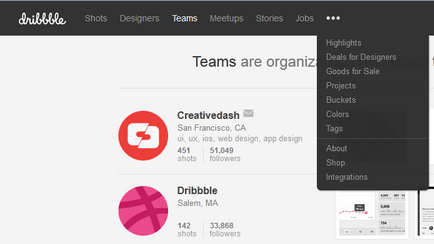
Vagy egy sor fejezet, alfejezet:

A fenti példa egy csomó helyet, hogy megkönnyítse a megítélése számos linkeket.
A hátránya ennek a típusú menü - láthatatlanság, így kerül a szekunder adatok. Ebben az esetben a tervező kell arról, hogy a felhasználó már egyértelmű, hogy ez a menü előtte:

És abban az esetben a kombinált típusú menü van szükség, hogy melyik része a menü bővül, és tartalmazhatnak további alfejezetei:

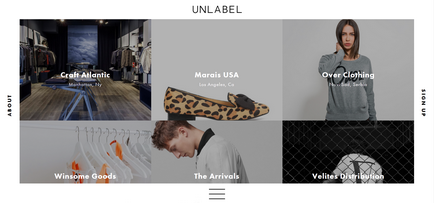
A nagy csepp grafikus elemek, akkor a menüben, ami segít, hogy közvetlenül a felhasználó figyelmét. Egy példa a képek a vízszintes menü:


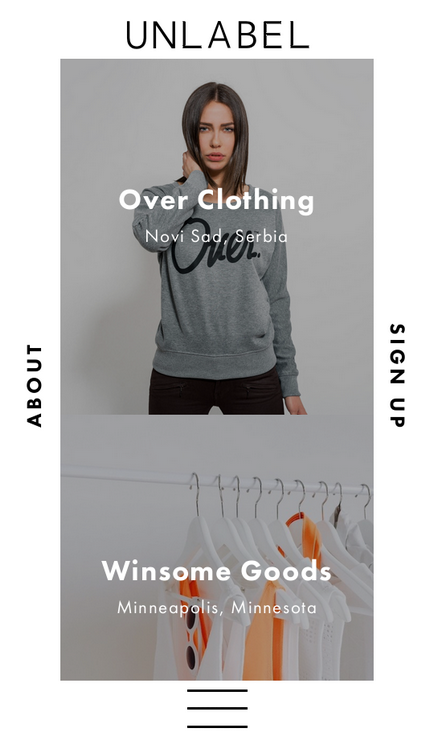
Említés érdemel még az innovatív design egy menü oldalak, amelyek még nem terjedt el széleskörűen, de az érdekes. Például a navigációs elemek az oldalon címketörlés található mind a négy oldalán a fő tartalmát az oldal:

Ez a navigációs lehetőség kényelmetlen használni egy PC vagy laptop, mint eligazodni a szakaszok a felhasználó lesz, hogy túl sok kéz mozgását az egérrel, de ez egyedi menüt alkalmas mobil eszközök:

Az ötlet érdekes, az utazók téma menü végre Wordie téma Wordpress:


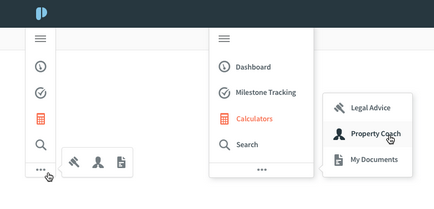
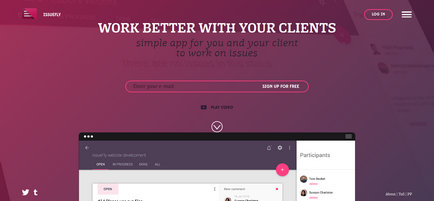
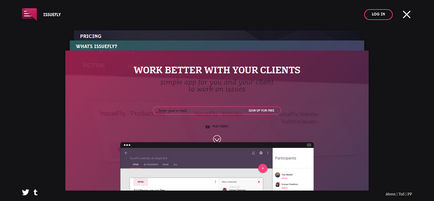
Az oldalon Issuefly webes alkalmazások végre képes váltani között már meglátogatott szakaszok, mintha nyitott ablakok az operációs rendszert menü-burger:


Reméljük, hogy a példák menü design ebben a cikk segít megérteni, hogyan lehet javítani a navigációs az oldalon.
Mi, a stúdióban stfalcon.com. Mi fejlesztjük kialakítás kényelmes és praktikus navigációs és boldog lesz, hogy hozzon létre egy weboldal vagy alkalmazás az üzleti.