Preloader a területre javascript vagy nem mutatja, hogy az oldal nem teljesen betöltve, a tervezés és

Jó napot kívánok. 🙂
Csináltam egy nyitóoldal-- nyitóoldal. amely tele volt scriptek, képek és különböző animációk. Oldal betöltése történik körülbelül 5 másodpercig. Ez nem annyira, de ebben az időben jelent meg először a HTML meg a képernyőn, majd kezdődik korlátozó szkriptek és végül megjelent a kép. Ha a látogató nem beteg, elkezd görgetni az oldalt, hogy ez idő alatt kevéssé hasonló a teljes weboldalt, és folyamatosan ugráltak, mint egy kicsit bosszantó.
Akkor én egy kicsit tükrözi, úgy döntöttem, hogy kell valami, ami will hide a letöltési oldalon, és azt mutatják, valamit cserébe, és ha az oldal teljesen betöltődik, akkor lesz látható a felhasználó számára teljes mértékben. Keresés egy kis valamit, amit kell, átmentem néhány szkriptek és adjunk hozzá egy kicsit a stílus, kaptam az eredményt kellett. Most a leszállás oldalak látogatói látni egy kis képernyőkímélő mielőtt megjelenik egy teljesen megrakott tartalmat. A script működik, oly módon, hogy van-e töltve az első helyen, és azt mutatja, hogy adja meg a beállításokat az oldal betöltését követően a böngésző window.onload esemény, és a szkript mutatja a betöltött oldalon.
Úgy néz ki, mint ez, a hosszabb oldal betöltése a képernyővédő jelenik meg hosszabb:
A webhely vagy oldal csatlakozni egy preloader, akkor nem elég nehéz. Az első dolog, amit tennie kell, hogy hajtsák végre a gondolatok, akkor minden bizonnyal beilleszteni HTML jelölőnyelv. Ezt meg lehet tenni, például a fejlécben. Beírása bármely helyen, a legjobb, a nyitást követően, body címke. Ez a fő blokk azonosító p_prldr. amely kitölti a teljes képernyőt, és azon belül is elhelyezhető bármit, hogy a látogató, hogy a teljes oldal betöltését. Ezen belül a blokk fogja hozni az animáció letöltés, és a szöveget.
Továbbá, a stílus fájl adott megjelenítési beállításokat mi preloader.
Blokkolja osztályú svg_anm. ez a mi animáció. Az ő preloadere használom SVG grafika animáció. Ez lehet méretezni méretig van szükségem, és úgy néz ki, reális és szórakoztató. Ha azt szeretnénk, akkor néhány egyszerű GIF animációt, vagy statikus képet, minden attól függ, a fantáziádat. Van egy fájl oval.svg mérete, beállítani a paramétereket háttér-size: 41px;. is meg kell adni a szélességét és magasságát a készülék megegyezik a méret az animáció. szélesség: 41px; magasság: 41px;
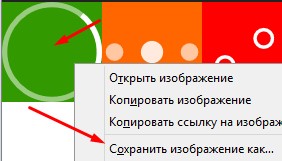
Ha túl, mint ez az animáció, akkor választhat az alább felsorolt erre a jobb gombbal a kívánt Misha és mentse el egy mappába.

Akárcsak animációk.
Háttér animáció manuálisan telepíteni és bennetek lesz, mint alapvetően preloader blokk animáció maga fehér, így ha nyitni a letöltés után, akkor nem látok semmit 🙂 Szóval nem írtam, hogy nem működik.
Ahhoz, hogy ez a munka, meg kell adni preloader script is, de először meg kell győződnie arról, hogy csatlakoztatta jQuery könyvtár. Ha ez nem történik meg, akkor a kupak zárás előtt vagy irány a pince előtt zakryvayuschimsyabody hozzá a következő sort:
Miután már ki a forgatókönyvet is.
Ha még nem változott Haydee főegység és az egység osztály az animáció, a szkript nem kell változtatni semmit. Egyszerre csak egy dolgot beállítani, azaz a késleltetés, mielőtt megjelenne az oldalon. Amikor az oldal betöltődik, a készülék az animáció eltűnik, és a tartalmát az oldal jelenik meg fokozatosan, de akkor meg a másik késedelem. Ebben script, ez egyenlő a 500 ms, ami fél másodperc, akkor csökkentheti vagy növelheti ellenkezőleg, ha szüksége van rá.
Helyesen tette, és az eredmény tetszik. A lényeg az, nem siet, és kövesse az utasításokat.
Ez minden, köszönöm a figyelmet. 🙂
Ha hasznos volt a munkámhoz, támogatni tudja a helyszínen :)
Köszönjük munka színvonalának. Kérem, mondja meg, hogyan kell hozzáadni a feltöltés állapotát százalékosan. Nos, ez a 0 és 100%.
ez a sor jobb eltávolítani, és az animáció elindul 1 alkalommal, és eltűnik
$ Spinner.fadeOut ();
Az elsődleges forrása, mi? Keress egy preloader, hogy egybeessen az én 100% -os. És jelölő és stílusok, és a szkript maga?
Mert minden bútorgyártó fel kell tüntetni az első alkotója a széklet, a termelés a termékek?
Találtam egy szabadon elérhető script, átírtam, mert szeretem, mert, mint a többiek, írta unikalntsuyu cikket hozzáadásával példákat és kész animációk. De talált YAZHSPRAVEDLIVYYFRILANSER. amely még szinte megrémítette, hogy írjon, és szart az én erőforrás 🙂 Ki karma az élet és a kalapács, így Ön Stasik, ha ez a valódi neve 🙂
Legkönnyebb megtalálni a végén a kód lezárja a tag -