Hogyan adjunk egy keresőmező a wordpress honlap készítés, konfigurációja és előmozdítása helyszínek
Üdvözlet, minden látogató a blog - SdelaemBlog.ru. Bütykölés a közelmúltban a standard WordPress téma, és észrevettem egy kicsi, de még mindig hátrány. Ez azon a tényen alapul, hogy a keresési mezőbe a sablon származhat csak egy modult az oldalsávon. De ha szeretné telepíteni, például a fejléc? Végtére is, a segítségével widgetek ne csináld. Így elhatároztam, hogy megmondja, hogyan kell hozzáadni egy keresőmező a honlapon wordpress?

Hogyan lehet megtalálni a megfelelő helyre a kódot a böngésző?
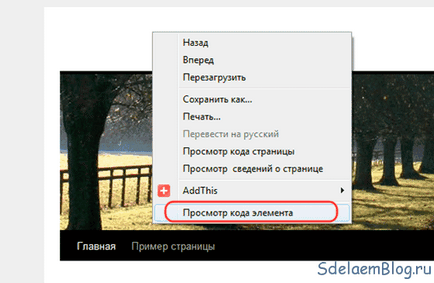
Tehát, hogy adjunk egy űrlapot, hogy a megfelelő helyre, hogy vegye fel ahhoz, hogy a kívánt pozícióba, majd helyezze alkotnak kódot. Ahhoz, hogy megtalálja a helyét a kódot szálak ahhoz, hogy használni az internetet böngésző a Google vagy mások. Tegyük fel, hogy látni akartam a forma a fejlécben a forrás, vagy ahogy még nevezik - a fájl fejlécében (header). De hogyan lehet megtalálni a megfelelő helyet a kódot? Ez az, hogy válassza ki a helyet, csak egy praktikus böngésző.

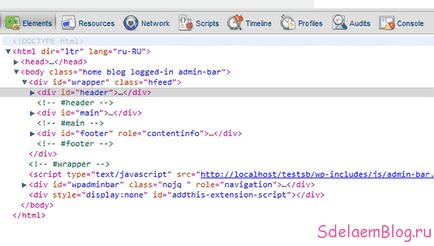
Megnyomása után az oldal alján, látni fogja, mi van a sablon kódját (valami ilyesmi).

Most, ha a kurzor felett bármely divs (div) - az oldal lesz kiemelve a terület a böngésző ablakot, amely az adott div. Továbbá, ha rákattint a nyílra a divom - nyitott más blokk elemek vannak zárva a div-blokk, stb
Mint már mondtam, szeretnék keresni wordpress oldalon található, a fejlécben, azaz a div-blokk fejléc. Most már tudom, van egy div kóddal jelezve - a kód csak elhelyezni a megfelelő helyen.
Hogyan adjunk egy kereső wordpress?
Mielőtt szerkeszteni témafájlok, ne felejtsük el, hogy egy biztonsági másolatot a helyszínen.

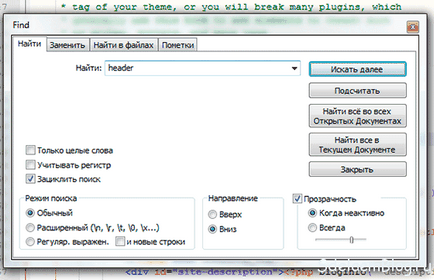
A címke található. Most kódot kell megadnia, a nyitó címke után (
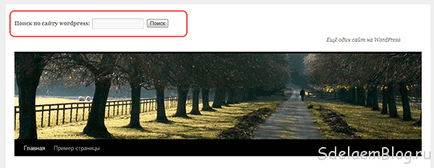
Majd mentse és ellenőrizze az eredményt. Mint látható, a webhelyen belüli keresés, ahol akartam. Ha a hely és a megjelenés akkor nem teljesül, akkor lehet korrigálni segítségével CSS stílus fájlt (style.css).

Ez minden, amit el akartam mondani ma. Most wordpress keresési formán minden esetben az, ahol szükséges.
Sok szerencsét, és találkozunk az oldalakon blogomban.