Hogyan cseréljük ki a logót a webhely wordpress (szakasz 21) létrehozásának lépéseit a helyszíni semmiből kép - a
Szia, kedves barátaim! Ön a Sozdanie-Saita-s-Nulya.ru site létrehozása és ami történik a levegőben evolúció.
Különösen akkor azt dokumentálja, és nyilvánosságra minden szakaszában az önálló létre a helyén az alapoktól kezdve, a fogantatás pillanatától a jelenlegi állapotába.
Nos barátok, átadva az előző lépéseket, akkor gyakorlatilag létre saját honlapján. De mint tudjuk, internetes oldalakról hatalmas összeg. Hogy biztosítsuk, hogy a honlap nem veszett el a végtelenség az internet. Most nem beszélek a tény, hogy ő legyen az első sorban a keresők.
Hogyan tegyük felismerhető a felhasználókat? Hogy biztosítsuk, hogy emlékezzen a szemét? Ez így van, a helyszínen kell lennie az egyéni megjelenés, mi lesz megkülönböztetni a többitől.
Természetesen jelentős számú oldalak online jönnek létre ugyanazt a sablont, nincs memória elemet, és a tulajdonosok nem zavarja róla. De a túlnyomó helyek száma még a megkülönböztető jele - a logót.
És ha igen, ebben a szakaszban, fogunk beszélni, hogyan kell kicserélni a logó a helyszínen, hogy a WordPress egy szabvány az egyén, aki egy névjegykártyát a honlapunkon.
Hol van az a hely logo
Mind te, ha létrehoz webhely sablon segítségével szerette. Valaki vette ugyanaz, mint az enyém, és valaki talált egy másik. Sajnos, nem mindig működik ugyanúgy vonatkoznak a csere a logó különböző WordPress sablonokat. Ezt vagy azt a lépést függ különböző témákban.
Először is, el kell döntenünk, hogy mi sablon saját logó és hogyan néz ki, mint ebben az esetben, vagy mi lesz hozzá, és telepítse a semmiből magad.
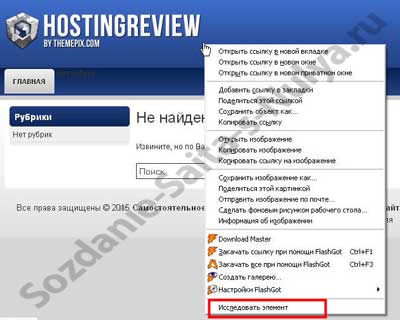
Hogyan lehetséges, hogy megtudja? Térjünk át az elején a sablon telepítve a honlapon. Ez szükséges ahhoz, hogy a leendő logo egeret és a jobb gombbal. A helyi menü jelenik meg, ahol ki kell választani az „Open Image”.

Ez megnyitja ezt a képet. Ez a logó sablon, amely egy külön kép, és ez lesz a helyemre.

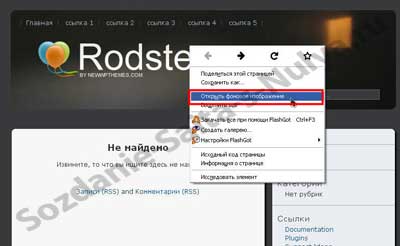
Előfordulhat, hogy a megjelenő menüben lesz eltér az enyémtől, és valószínűleg így néz ki. Ebben az esetben ki kell választanunk „Nyisd a háttérképet.”

Most már tudjuk, hogy mi van a logó. Nézzük meg, hogy hol van. Ezt meg lehet tenni számos módon.
1. módszer
Ha a sablont is az én külön beállításokat, el kell menni a WordPress admin panel és a „Megjelenés” válassza ki a téma beállításokat, van ez a „HostingReviev beállítások”.

Ezek a beállítások lehetnek utad a logó, ami szinte mindig a nevét „logo” a kiterjesztése „png” vagy „jpg”.
Abból, amit látható, annak érdekében, hogy rá a tárhely kell menni a mappa „wp-content”, majd a „témák” mappát. akkor a mappa témám „HostingReviev”. majd azt a mappát, képekkel „képeket”. Itt van a logó és életét.

2. módszer
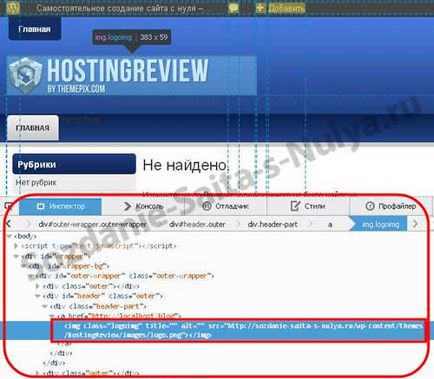
Nagyon gyakran a WordPress sablonok nincsenek egyéni beállításokat. Mi a teendő ebben az esetben, hogyan tudod, ahol a logó található? Ezt megteheti. Megy a honlap, ismét kattintson az egér jobb gombjával a logó, de most a felugró menüben válasszuk a „Explore elem”.

Alján a monitor nagy lesz további ablak sok változatos információkat. Mi érdekli a bejegyzés bal oldalán az ablak kiemelés színét. Itt a pálya, amit keresünk.

Ha az Opera böngészőt. Google Chrom vagy az Internet Explorer. A helyi menüben, valamint az alsó ablak eltérhet látható, mivel azt használja a Mozilla Firefox.
3. módszer
Ha figyelembe véve módon nem adhatja meg az utat, majd a bal megtenni. Valószínűleg maradt a számítógép WordPress sablont, a telepítés alatt használt oldalon.
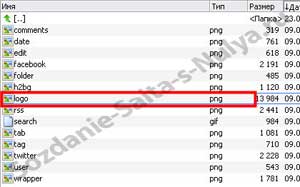
Ugyan az archívumba a sablont, és áthalad a mappák keres első fájl „logo.jpg” vagy „logo.png”.
Ha egy fájl ugyanazzal a névvel nem fog találni, akkor csak kattintson duplán minden kiterjesztésű fájlok „jpg” és „png”. amíg nem kap a logó sablon. Keressen, emlékszem milyen módon lehet megtalálni.

Néha ezeket a mintákat, amelyekben a logó része a fejléc az oldalon.


Ebben az esetben szükség lesz, hogy megtalálja a módját, hogy sapka teljesen.
Vizsgálat további intézkedéseket lehet releváns az adott logó és a logó, amely része a fejléc az oldalon.
De vannak olyan minták, amelyek nem rendelkeznek a logó, mint olyan, és ez az a szerepe az oldal címét. Például, mint egy szabályos WordPress téma.

Előfordul, hogy a logó a sablon nem létezik.

Ezeket az eseteket tárgyaljuk tovább. És mégis. Remélem úgy döntöttek, egy hely, ahol van egy logó sablon. Most meg kell meghatározni a méretét a rendelkezésre álló kép-logo. A folyamat nem bonyolult, különösen akkor, ha a számítógépen tárolt.
Találunk egy logófájlhoz és irányítsa az egérmutatót rajta. A megjelenő ablakban fog fájlméret.

Hogyan másolni egy logo a helyszínen
Ha mégis, egy WordPress sablon, és így a logó azt a számítógépet, nem mentette, majd meghatározni a méretét szükség van rá, hogy bárhol. És hol? Ez így van, másolja a logó helyén. És hogyan?
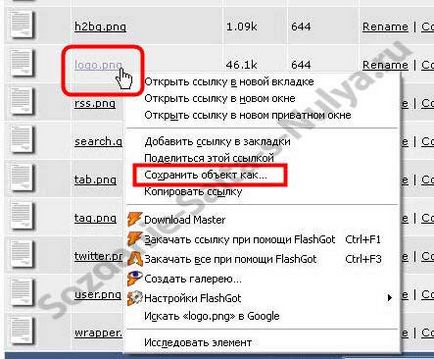
Akkor másolja a web hosting. A mód, ahogyan fekszik a tárhely már tudod, akkor hagyja a mappák között, amíg meg nem jön rá. Vigye az egérmutatót, és kattintson a jobb egérgombbal válassza ki a „Cél mentése más néven”.. Mentése.

Akkor másolja a böngésző. Nyissa meg a képet a logó, ahogy felfedezte a korai szakaszában, tartsa az egérmutatót fölé, kattintson a jobb gombbal, és válassza a „Kép mentése más néven”..

Ha már tudja, a méret a logó, biztos, hogy emlékszik rájuk. Úgy lesz szükség a gyártás egy újat.
Hozzon létre egy új logót, például egy program, mint a Photoshop. De anélkül, hogy az alapvető készségek birtokában lenne elég nehéz.
Ezért fogjuk használni az oldalt, hogy hozzon létre logók az interneten. És, hogy könnyen, gyorsan és teljesen ingyenes.
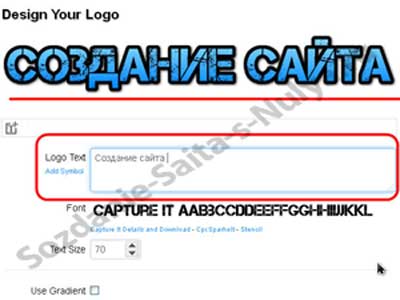
Menj a honlapon cooltext.com és a számos javasolt lehetőségek választani azt, amelyik tetszik. Amikor az egérrel az ikonra, akkor értékelni, hogyan fog kinézni a logó. Miután eldönteni a design, kattintson a választott opciót.

A „Logo Text” írja be a képen a logó, például bemutattam a „Create oldalon.” Fent jobb oldalon látható, hogyan fog kinézni. Van egy nagy számú lehetséges beállítások játszani őket.

Az alsó részén vannak olyan beállítások „kép szélessége” és a „kép magassága”. Segítségükkel mutatott méret a képek. Most a méretek kitett alapértelmezés szerint.
Ahhoz, hogy adja meg a mérete is szükség van, hogy távolítsa el a pipát, és helyette fel szám illik ezekhez van szükségünk. Miután a beállításokat fogja elérni egy elfogadható eredményt magadnak, kattintson a „Create Logo” gombra.
FONTOS. Ügyeljen arra, hogy válassza ki a szükséges beállításokat a bővítés által létrehozott logót. Meg kell egyeznie, mint a sablon „png” vagy „jpg”.

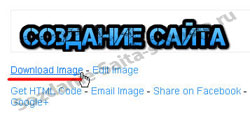
Most prések felirattal „Download Image”, hogy mentse a logó a számítógépen.

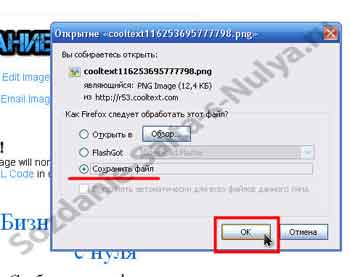
Ne felejtsük el, válassza ki a „Fájl mentése” és kattintson az „OK” gombot.

Lehetőség van, hogy a létrehozott kép az e-mail mezőbe. Ehhez kattintson az „E-mail Image”. de azt hiszem, felesleges.
Hogyan cseréljük ki a régi logó, új
Térjünk most helyettesíti a rendszeres WordPress shablonovsky logo az egyik imént készített.
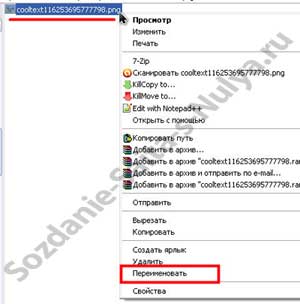
Itt fogjuk feltölteni az újonnan létrehozott logó, de kell ugyanazt a nevet, mint az előbbi. egy képfájlt Létrehoztam nazyvatsya „cooltext116253695777798.png”. Lesz valami hasonló, meg kell átnevezni.
Ehhez találunk egy fájl tárolja azáltal, hogy az egérrel, kattintson jobb egérgombbal, és válassza a helyi menü „Átnevezés”.

változtassa meg a fájl nevét a kívánt nekünk, és kattintson az „Enter”.
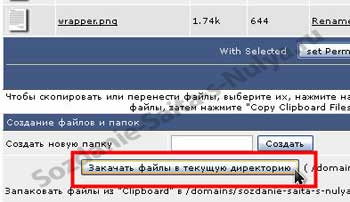
Most tárhely (és mi az a mappát, ahol a logó él) gombra kattintva a „Feltöltés fájlokat az aktuális könyvtárba.”

Keresse az újonnan létrehozott fájlt, és töltse fel a tárhely, akkor automatikusan a régi helyére.
Ha most menjen a honlapunkon, azt látjuk, hogy a régi logó váltotta egy újat.

És most térjünk vissza azokra az esetekre, hogy beszéltünk az elején. Vegyük a WordPress sablon, amelyet használnak, mint a logó egy szöveges oldal címét.

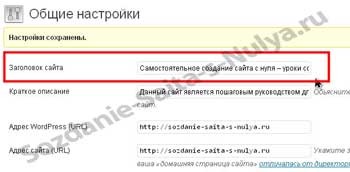
Ha a WordPress admin panel megy „Általános” beállítások, és egyszerűen törölje nevét a cím,

el fog tűnni nem csak a logó, hanem a neve az oldalon a keresőmotorok, és ez nem jó.

Ezért ahhoz, hogy a dolgok másképp. Kezdjük azzal, hogy az admin panel, menj a „Média” és kattintson az „Új”.

Ezután kattints a „Select Files”.


Ezt követően, ne felejtsük el, hogy kattintson a „Változások mentése”.
Az oldalon megjelenő oszlopban a megfelelő, válassza a „Cap (header.php)”. Néhány sablon WordPress szó helyett „kalap” lehet a „headline”.

Mielőtt manipulálják az adatfájlt, biztos, hogy mentse el vagy annak tartalmát. Fájlokat lehet letölteni a fogadó számítógépre, és akkor mentse az összes tartalmat közvetlenül az ablakon.
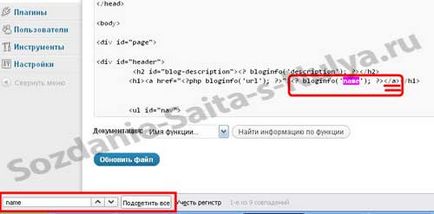
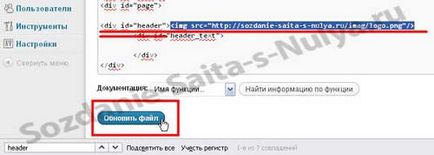
Így van, meg kell találni itt egy töredék
Hogy könnyebb keresni, akkor nyomja meg a billentyűkombinációt „Ctrl + F”. Keresőmező felugrik (Megvan bukkan fel a monitor alja), amelyben megadhatja a nevét, és a szó segítségével jelölések fokozatosan keresni a helyét a darab.
Akkor kattintson a „Mindent kiemel”, majd az egész dokumentumot, jelölje ki a szót a keresést. Ezeket a fragmentumokat, megtalálja egy pár. Hogy szüksége van, akkor megtanulják a jelenléte itt egy részét -

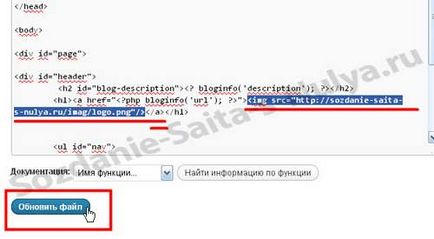
Most, ahelyett, talált egy töredék, akkor használja ezt a


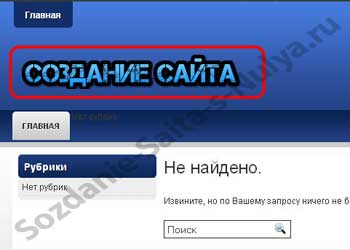
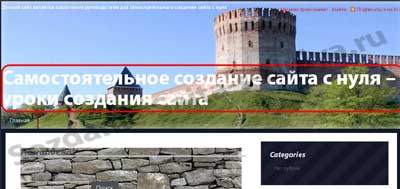
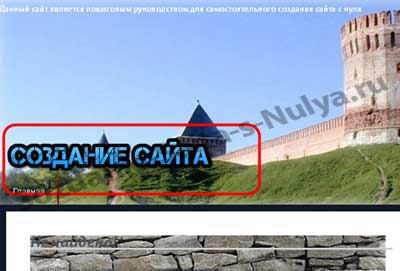
Most, ha megy a helyszínen, látni fogja, hogy ahelyett, hogy a cím nem a logót.

Hogyan adjunk egy logó az oldalon
Vannak olyan WordPress sablon, ami benne van, nincs logó, nincs kép, nincs szöveg.

Elvileg lehetne, hogy a logó méretét a fejléc, de akkor számíthatunk egy trükk. Ha kinyitjuk a kép külön ablakban sapka (hogyan kell csinálni, néztük korábban ebben a cikkben), akkor kap egy képet.

Azaz, a CAP-hely készült több hasonló vertikális képek meghatározott egymás mellett. Hogyan lehetséges, hogy adjunk egy logó a weboldal ebben az esetben?
És ott keres egy kombinációja:
Mögötte kell helyezni ugyanazt a kódot:


Változtatások mentése után a logót fel az oldalra.
Talán elég. Remélem, hogy néhány, a javasolt cselekvési irányokat akkor biztosan segít beállítani a logót.